Accessible Website Design Services
I am able to offer you accessible website design services UK based, for your website. If you are looking to improve your website usability then get in touch.
Embracing Accessibility in Website Design
Having a compelling online presence is essential for businesses and organizations across all sectors. However, the objective of creating an engaging website goes beyond aesthetics and functionality; it is also about ensuring inclusivity for all users. With many users worldwide living with disabilities, the demand for accessible website design services has never been more prominent. Yet, despite the growing recognition of its importance, many website owners remain unaware of the critical role that accessibility plays in the user experience and overall site success.
If you would like any advice or help regarding your website please contact me.

Free Website Accessibility Ebook
I have written an ebook to point you in the right direction. To download your ebook you have two options. One is a pdf download and the other is to view it as a flip book. The links are:
Is Your Website Accessible & Inclusive?

Why you should care:
Accessibility in web design is about more than just compliance with legal standards or industry guidelines—it’s about humanizing the web. It’s about acknowledging that every user, regardless of ability, should be able to access information and interact with content without impediments. This approach not only broadens audience reach but also cultivates a positive brand image, enhances user experience, and drives customer loyalty. When websites are thoughtfully designed to accommodate various needs, they become usable for everyone, creating a win-win situation for website owners and users alike.
By providing accessible website design services, we can help clients navigate the complexities of creating inclusive online experiences. This involves leveraging tools, resources, and best practices that cater to users with different abilities—be it visual, auditory, cognitive, or motor-related challenges. Startling statistics reveal that nearly 70% of people with disabilities will abandon a website that they find difficult to use. For businesses, this can translate into lost revenue and missed opportunities. Therefore, understanding the nuances of accessible design is essential not just for compliance but for cultivating a competitive advantage.
Accessible website design not only helps you comply with legal standards such as WCAG (Web Content Accessibility Guidelines), but it also provides a better user experience for everyone. Here’s how you can improve accessibility using top tools and understanding common disabilities that users face.
Check Your Website Using These Tools
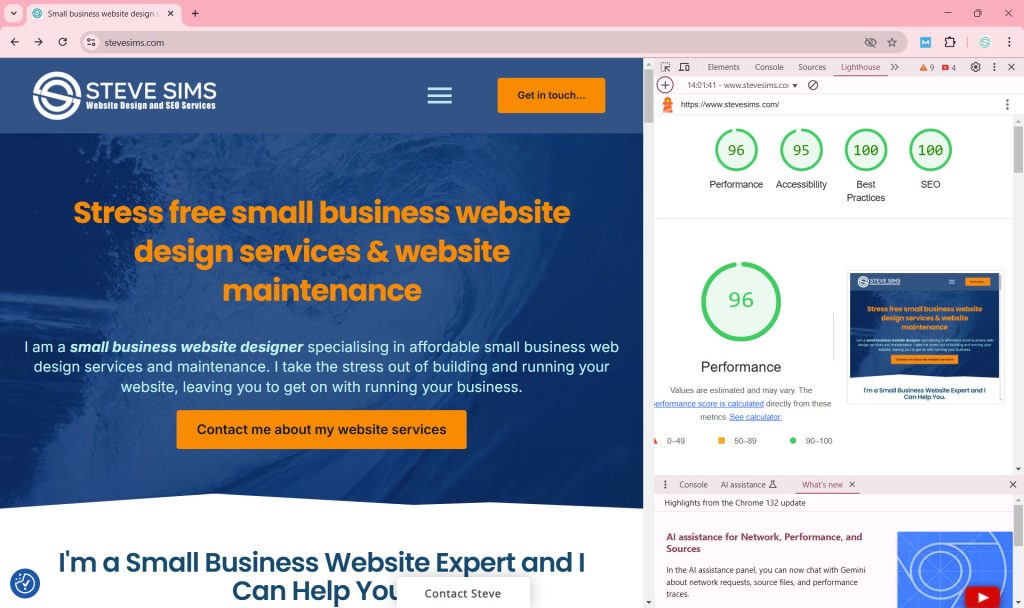
Lighthouse
Lighthouse is a powerful, open-source tool built into Google Chrome for auditing accessibility, performance, and SEO. It generates detailed reports on accessibility issues and suggests actionable improvements. You can access Lighthouse directly from the Chrome Developer Tools (press F12, then navigate to the “Audits” tab). Besides its accessibility report, Lighthouse also analyzes your website’s overall performance and SEO, making it an all-in-one tool for improving your site.
WAVE (Web Accessibility Evaluation Tool)
WAVE is a browser-based tool that provides quick, visual feedback on accessibility issues. Enter a website URL into WAVE, and it generates a report that highlights accessibility errors, offering detailed annotations for each issue. This tool is especially useful for a high-level review of accessibility and offers guidance for improvements.
There is also an online version on the WAVE website that will analyse your website url and give you a lost of actionable errors that need fixing with a view to making your website more accessible. Visit the WAVE Tool.
An example might be the text size you are using (eg. does it align with WCAG 2.1 Guideline 1.4.4, which emphasizes the importance of text resizing without loss of content or functionality).
W3C Markup Validator
The W3C Markup Validation Service checks whether your HTML code is valid, which is crucial for ensuring that your website’s content is correctly interpreted by browsers and screen readers. Valid HTML ensures that assistive technologies can interact with your site effectively, contributing to a smoother user experience for individuals with disabilities.
You can review the W3C Content Accessibility Guidelines on their website here.
Colour Contrast Checker
One element of websites that needs attention is the contrast between elements on the pages. Eg. Having enough colour contrast to ensure they are readable to all users. A high contrast mode benefits users with visual impairments by enhancing readability.
For WCAG AA rating the contrast ratio needs to be 3:1 for larger text. There is a tool that you can use online to check your contrast ratios on the Webaim website.
The button to the right is a good colour contrast example, but rollover it and you’ll see a bad example with poor colour contrast.

